Typography
Typeface
Kotti uses Open Sans as default font for all text.
For macOS, we use Apple system font San Francisco, you can download from Fonts - Apple Developer
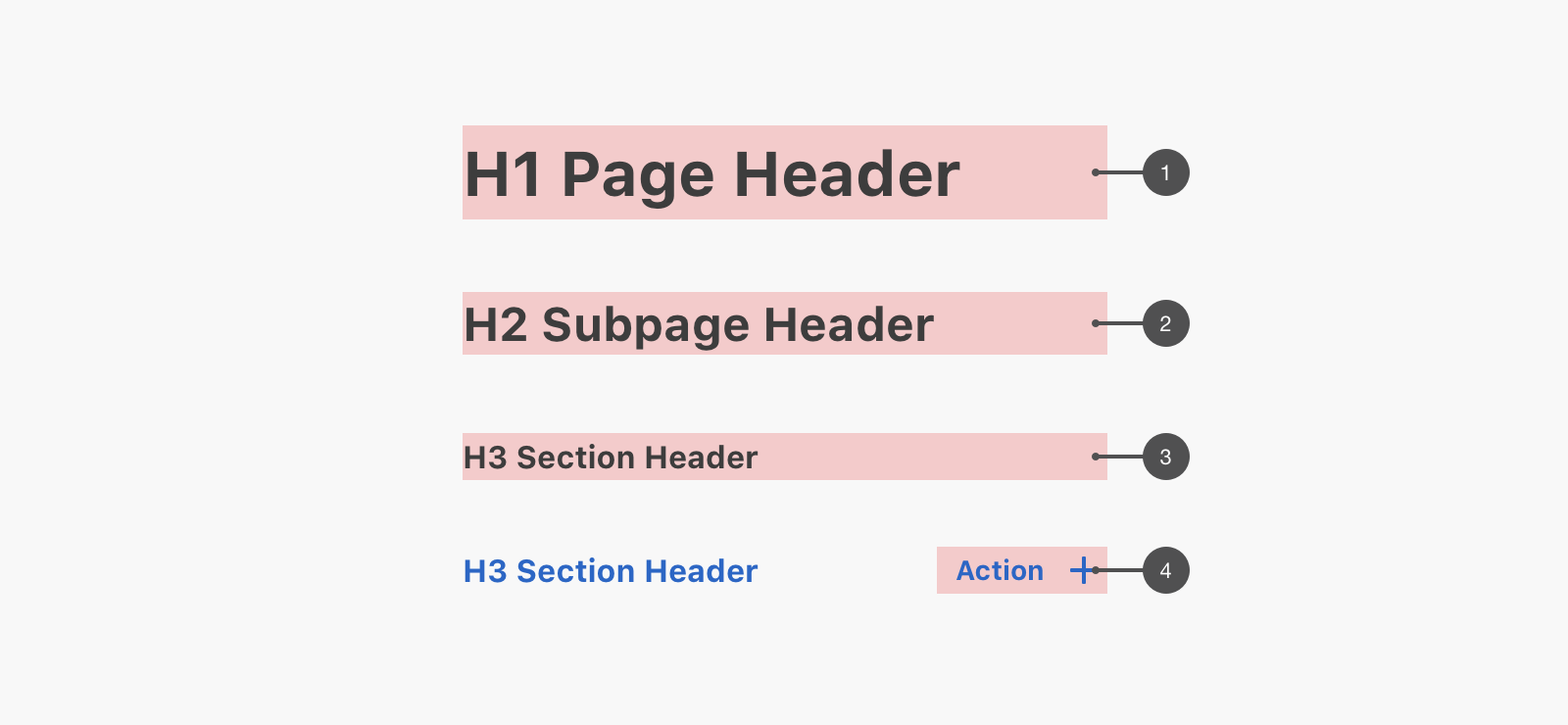
Headers

| Header | Basic Properties | UI Properties |
|---|---|---|
| H1 Page header Without actionbar, the page header can be used in the workspace. | font-size: 32px;font-weight: 600;color: $darkgray-500; | line-height: 48px; |
| H2 Subpage Header Used for second level header, or main title in action bar. | font-size: 24px;font-weight: 600;color: $darkgray-500; | line-height: 32px;margin-top: 16px; |
| H3 Section Header Used to divide each section. | font-size: 16px;font-weight: 600;color: $primary-500; | line-height: 24px;margin-top: 16px;padding-bottom: 8px; |
| H3 Section Header with actions Text button for actions. | — | — |
H1 Page Header
H2 Subpage Header
H3 Section Header
<h1>H1 Page Header</h1>
<h2>H2 Subpage Header</h2>
<h3>H3 Section Header</h3>
<KtHeading
actionText="Actions"
icon="plus"
text="H3 Section Header"
type="action"
@click="$router.push('/usage/components/heading')"
/>
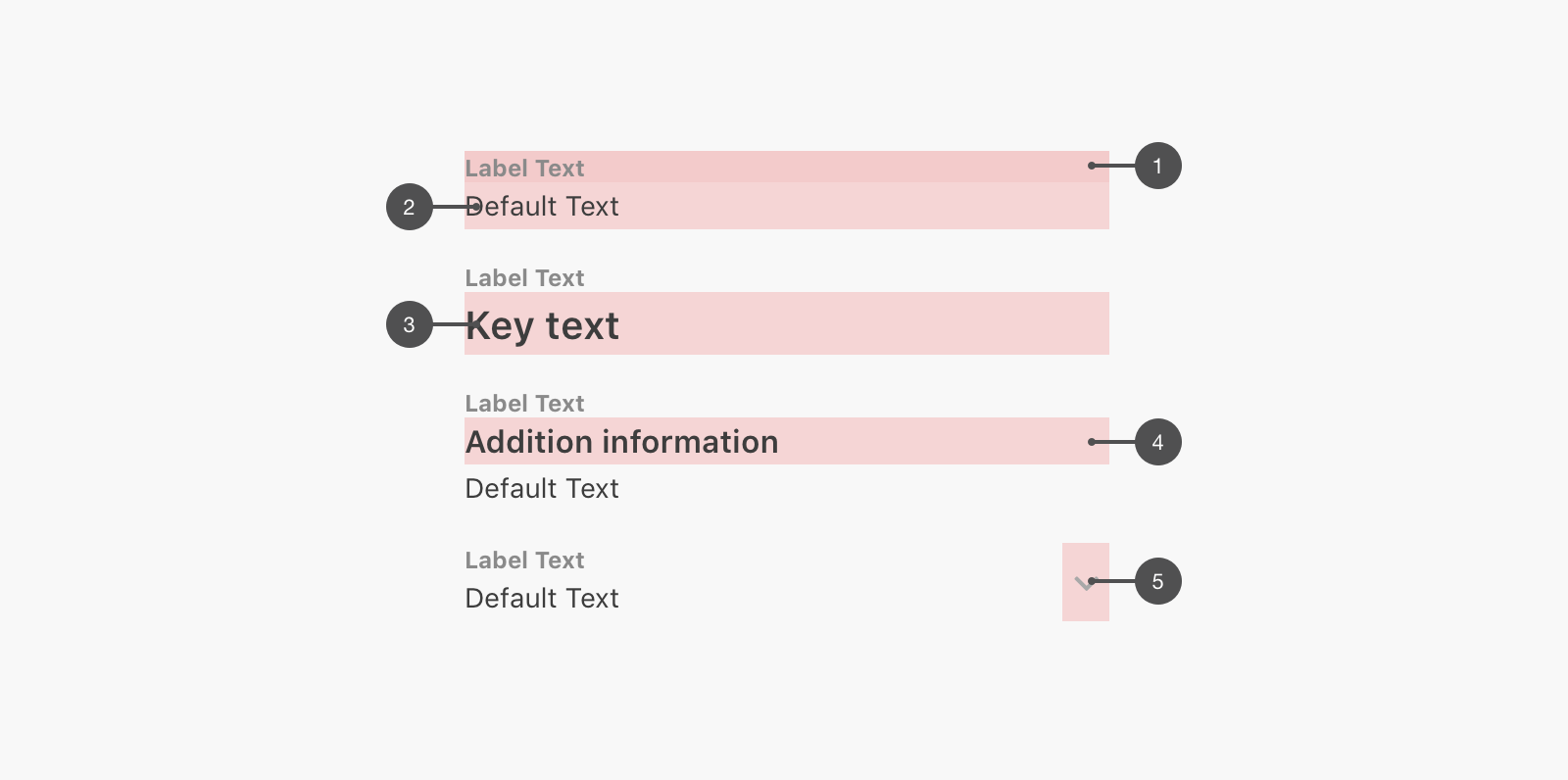
Label text

| Element | Basic Properties | UI Properties |
|---|---|---|
| Label Text Secondary text to explain the default text. | font-size: 12px;font-weight: 600;color: $darkgray-300; | line-height: 16px; |
| Default Text Text style for default text. | font-size: 14px;color: $darkgray-500; | line-height: 24px; |
| Key Text Conveys information which is important for users. | font-size: 24px;font-weight: 600;color: $darkgray-500; | line-height: 32px; |
| Addition information Besides default text, adds visual hierarchy. | font-size: 16px;font-weight: 600;color: $darkgray-500; | line-height: 24px; |
| Action Button Icon for actions. | font-size: 16px;color: $primary-500; | — |
<div class="label-value">
<label>Label</label>
<div class="default">Default Value</div>
</div>
<div class="label-value">
<label>Label</label>
<div class="key">Key Value</div>
</div>
<div class="label-value">
<label>Label</label>
<div class="addition">Ben Jackson</div>
<div class="default">Bismarckstr. 10-12, Berlin</div>
</div>
<div class="label-value">
<label>Label</label>
<div class="addition">Ben Jackson</div>
<div class="default">Bismarckstr. 10-12, Berlin</div>
<div class="action"><i class="yoco">edit</i></div>
</div>
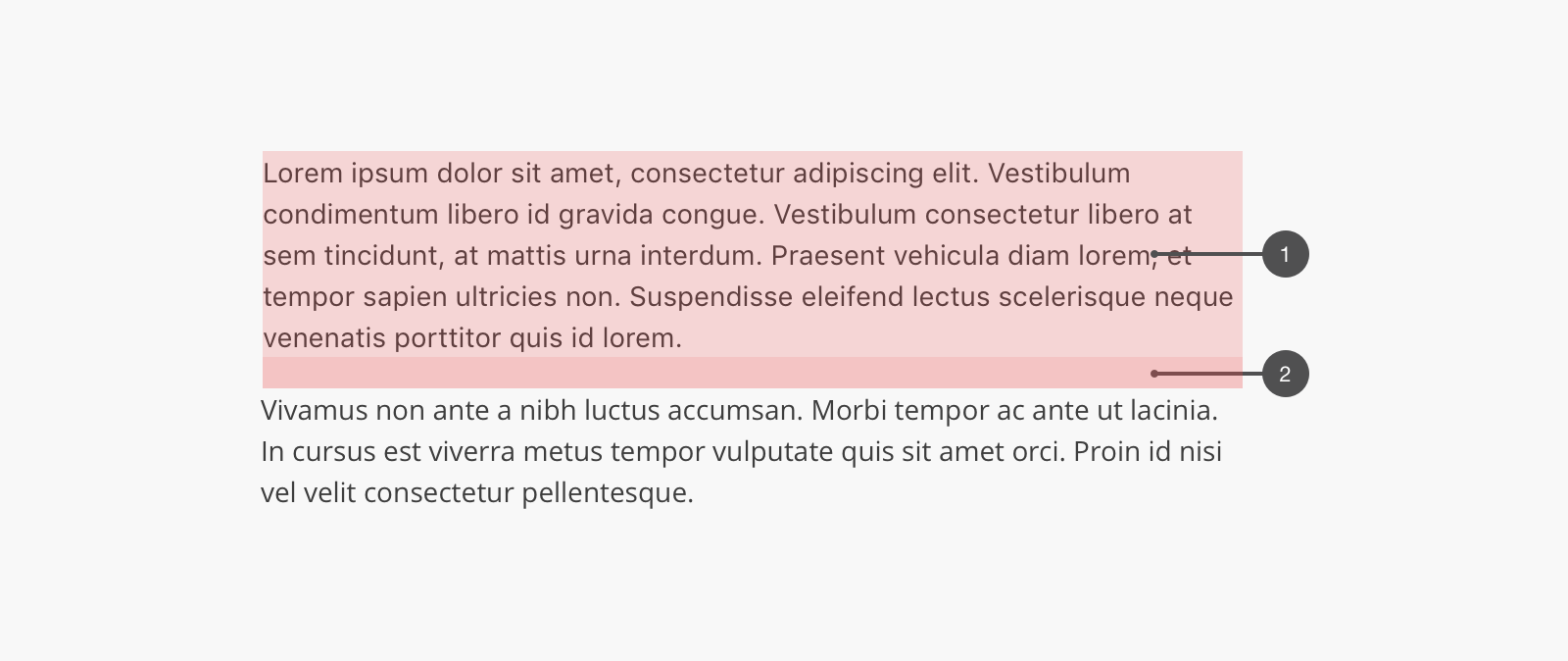
Paragraphs

| Element | Basic Properties | UI Properties |
|---|---|---|
| Paragraph Text Used for long form text. | font-size: 14px;color: $darkgray-300; | line-height: 21px; |
| Pargraph Margin Margin between two paragraphs | — | margin-bottom: 16px; |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean massa nibh, fermentum et facilisis sit amet, ullamcorper lobortis metus. Maecenas finibus ante orci, quis efficitur orci sagittis eget. Nulla ut felis cursus, mollis eros nec, ultricies sem. Donec tellus ligula, faucibus sed facilisis sit amet, luctus finibus nisi. Nulla condimentum urna in laoreet fermentum. Donec leo mi, consectetur a sem id, fringilla fringilla ex. Mauris augue magna, pharetra eu dapibus a, finibus id purus. In hac habitasse platea dictumst.
Maecenas molestie hendrerit lectus, quis pellentesque dolor tempus sit amet. Etiam sagittis consectetur bibendum. Vestibulum sed consectetur nisi, ut vulputate est. Donec et ultricies nisl, ac accumsan arcu.
<p>Lorem ipsum dolor sit amet, ....</p>
<p>Maecenas molestie hendrerit lectus, ....</p>
Formatting
| Style | Notes |
|---|---|
| Italics text | Using <em/> |
| This is bold text | Using <strong/> |
| <li/> element has margin 8px with default line-height |
| same as ordered list |