Structure

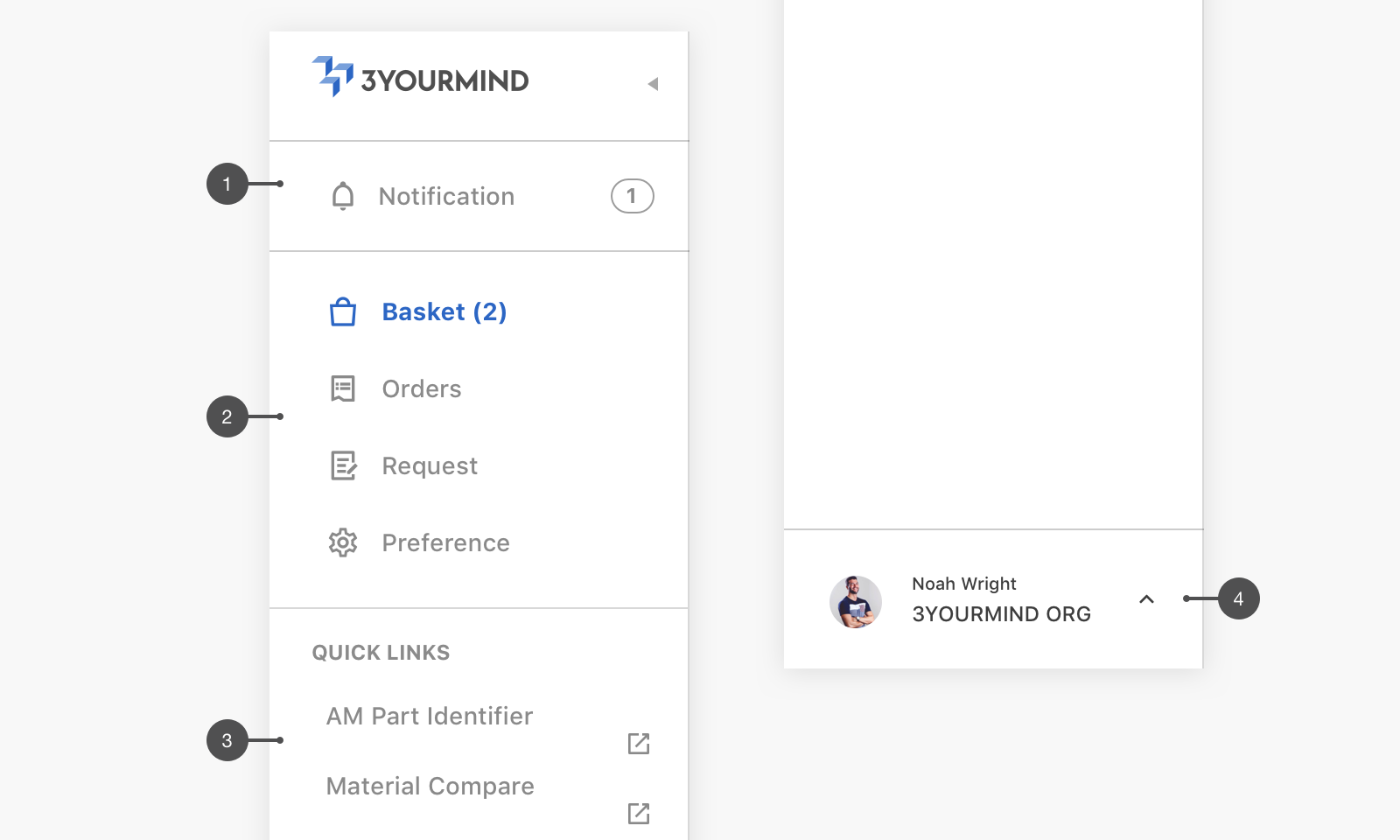
KtNavbar has four components:
- Notification: Shows global notification with number indicator
- Menu: Navigation links
- Quick Links: Customizable quick links
- Navbar Footer: Customizable slots
Components
<KtNavbar
:notification="notificationData"
:sections="menuData"
:quickLinks="quickLinksData"
@logoClick="redirect($event)"
@linkClick="redirect($event)"
/>
Notification
To show notifications in KtNavbar, you can use the notification prop.
notificationData: {
showNotification: true,
number: 1,
title: 'Message',
link: '/messages'
}
Menu
This is how you display navigation links in KtNavbar:
menuData: [
{
title: 'Order Management',
links: [
{
icon: 'invoice',
isActive: false,
props: {
href: '#',
},
title: 'Orders',
},
{
icon: 'request',
isActive: false,
props: {
href: '#',
},
title: 'Quotes',
},
],
},
]
By default the elements from the links prop on KtNavbar are bound to an anchor
HTML element (<a />). Therefore, providing href attribute on each element suffices
in most cases. In case of the need for a custom component, provide the component
attribute and any corresponding prop that would need to be bound to it.
const links = [
// For Nuxt's router framework
{
component: 'nuxt-link',
icon: 'invoice',
isActive: false,
props: {
to: '#',
},
title: 'Orders',
},
// For VueRouter
{
component: 'router-link',
icon: 'request',
isActive: false,
props: {
to: '#',
},
title: 'Quotes',
},
],
Quick Links
quickLinksData: [{
title: 'Create New Issue',
link: 'https://github.com/3YOURMIND/kotti/issues/new',
}],
Usage
Events
| Event Name | Type | Payload | Description |
|---|---|---|---|
@linkClick | $emit | $event | navbar menu link was clicked |
@logoClick | $emit | $event | navbar logo was clicked |