Use buttons to lead a call to action or guide a user to their next steps.
Labels
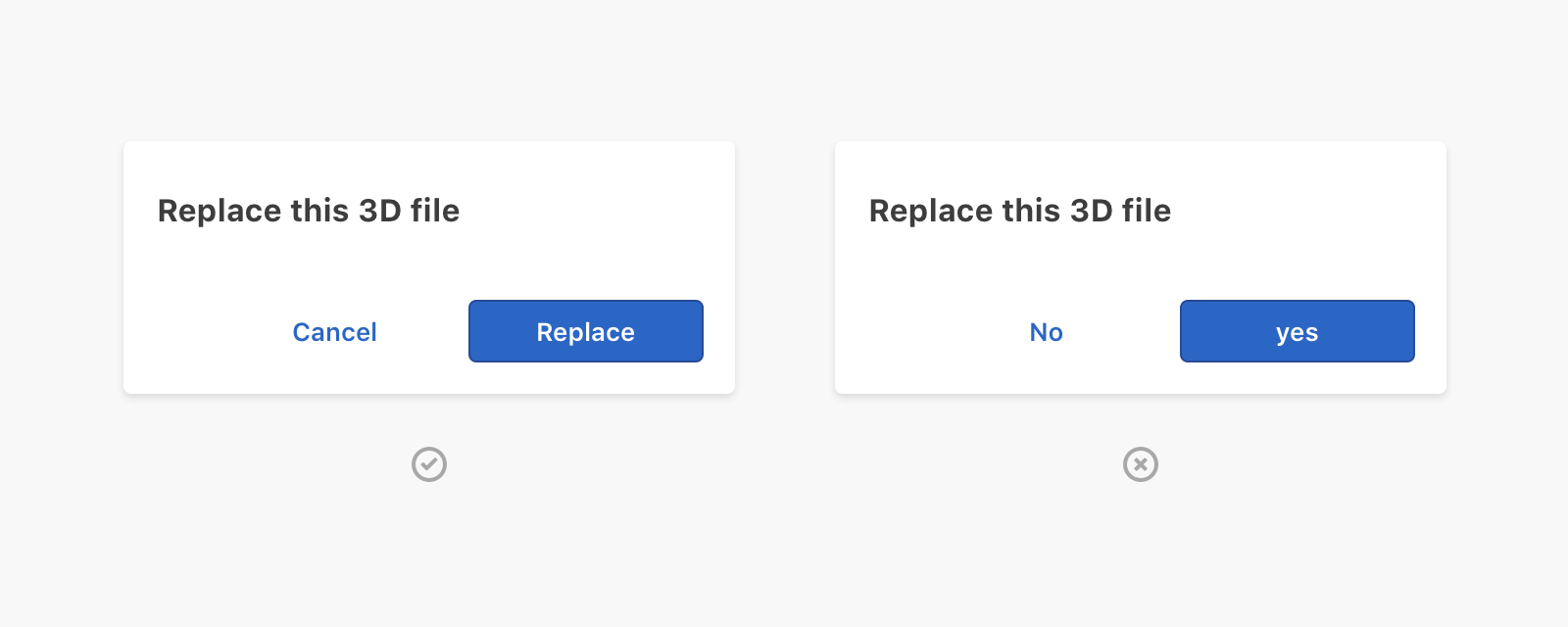
The label text explains the purpose of the button, which should be clear, self-explanatory and short.

Yes/No buttons are not self-explanatory, the user needs to
read the context to understand the action. Using
Cancel/Replace buttons let the user respond quickly without
thinking.
Types
Primary button
Use the primary button to lead a main call to action, such as changing the status of an order, or submitting a form. We suggest only using one primary button on each page (not including the primary button on a different layer). If there is another strong action needed, compare their priority and choose the most important one.
Secondary Button
Use a secondary button only when there is a main call to action in the page.
Danger Button
The danger button should be used only for actions which can't be undone. For example, canceling an order or deleting a material. Like the primary button, it should also limited to once per page.
Default button
This button can be used in most cases.
Text button
A text button can be used for sub-menus and page navigation. It also can
pair with a primary button for destructive actions such as
Cancel.
Label
Instead of using the default slot, you can also provide text via the
label property. Note that v-text and
v-t are NOT SUPPORTED.
<KtButton type="primary" icon="edit" label="Edit Button" />
Icon
- Label only: Used in most cases.
- Icon and label: Use when you need to catch the user's attention.
- Icon only: Use when you have limited space, such as when the page needs to fit on a mobile device, and a single icon is enough to convey the meaning,
- iconPosition prop can be used to place icon to the right of the label. Is left by default.
- helpText prop can be passed to Icon only buttons that is displayed on button hover.
<KtButton type="primary">Edit button</KtButton>
<KtButton type="primary" icon="edit" label="Edit Button" />
<KtButton type="primary" icon="edit" helpText="This is an icon button" />
<KtButton type="primary" icon="edit" label="Right Icon Button" iconPosition="right" />
toggleStatus
- For buttons that are toggleable, and can have two different status: "ON" or "OFF"
- This prop is only valid for buttons of type "default" or type "text".
isMultiline/isBlock
For handling long text, we can use the isMultiline and
isBlock properties.
<KtButton>Purchase</KtButton>
<KtButton isMultiline>Purchase this product without the 5 year garantee and proceed with the 2 year only garantee</KtButton>
line-height)Loading
<KtButton isLoading>Loading button</KtButton>
<KtButton type="primary" isLoading>Loading button</KtButton>
<KtButton type="secondary" isLoading />
<KtButton type="danger" isLoading />
Button Group
<KtButtonGroup>
<KtButton type="primary" icon="edit">Edit</KtButton>
<KtButton type="secondary" icon="trash">Delete</KtButton>
</KtButtonGroup>
Size
KtButton has 3 size: small,
medium and large.
<KtButton type="primary" size="small" icon="edit">Small</KtButton>
<KtButton isLoading size="medium">Medium (Default)</KtButton>
<KtButton size="large" icon="edit">>Large</KtButton>
isSubmit
If you want the button to trigger the native form submit event, you need to opt-in via
<KtButton isSubmit />
A split button lets someone take one of several related actions. The dominant action is the left button, while additional actions are tucked away in a popover menu that is triggered by clicking on the dropdown button.
Settings
Texts
Decoration
<KtSplitButton
:actions="[
{ icon: 'calendar', label: 'Action 1', onClick: () => info({text: 'Action 1'}), dataTest: 'calendar' },
{ icon: 'landline', label: 'Action 2', onClick: () => info({text: 'Action 2'}), dataTest: 'landline' },
{ icon: 'location', label: 'Action 3', onClick: () => info({text: 'Action 3'}), dataTest: 'location', isDisabled: true },
]"
dataTest="btn-1"
icon="download"
label="Split Button"
type="primary"
@click="info({text: 'Split Button'})"
/>
Best practices
- When there isn't a clear default action, present all options equally by using a dropdown menu or button group.
- Try to keep the number of secondary actions to a minimum to aid focus and comprehension.
- Remember that some users may miss the secondary action entirely, so ensure users aren't required to interact with the secondary action to proceed. In other words, make sure the main action button allows people to proceed in most cases.
- Do not repeat the default action in the secondary actions menu.
- Avoid grouping actions that are dissimilar in the secondary actions menu.
- To represent a ”more actions” button, use a simple dropdown menu button with the "...” icon.